Cara membuat breadcrumb di blog - Fungsi dari breadcrumb adalah untuk menampilkan label dari postingan di blog. Breadcrumb di blog juga membuat blog lebih seo friendly. Membuat breadcrumb di blog bisa dikatakan cukup mudah. Jadi jika anda ingin blog lebih seo friendly maka buatlah breadcrumb di blog anda. Dimana seo friendly bisa dikatakan sangat penting untuk blog anda. Karena kalau blog anda tidak seo friendly maka akan membuat pengunjung blog anda sedikit. Sayang rasanya kalau tulisan anda sudah bagus tetapi sedikit dibaca orang. Jadi yang ingin membuat breadcrumb di blog ikuti langkah-langkah berikut :
Cara membuat breadcrumb di blog
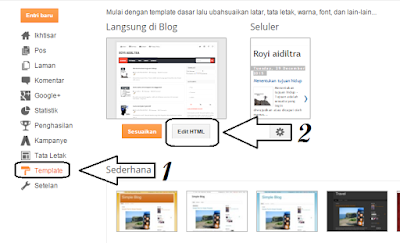
- Buka blog anda, pilih menu template dan klik edit html.
- Cari kode ]]></b:skin. Cara cepat menemukannya klik di antara kode HTML, lalu tekan CTRL+F untuk membuka kotak pencarian ketik ]]></b:skin dan enter.
- Letakkan kode di bawah ini tepat di atas kode ]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:90%; line-height: 1.4em; border-bottom:3px double #eee;}
- Setelah itu temukan kode dibawah ini
<b:includable id='main' var='top'>
- Ubah kode diatas dengan kode dibawah ini
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Simpan perubahan dan breadcrumb pun sudah berhasil dibuat. Tampilannya akan seperti dibawah ini
Itulah cara membuat breadcrumb di blog.


No comments:
Post a Comment